How to Create Draw Io Diagram in Confluence TUTORIAL
Diagramming is one of the about popular type of add-on for Confluence. It'southward like shooting fish in a barrel to see why: then many departments, project, and working groups need to create and publish diagrams, and they want to keep the diagrams with their related text. Diagrams help people understand circuitous information faster.
And then, your visitor has installed draw.io for Confluence, and now you lot desire to acquire how to apply it. Fantastic!
If you follow these tips and watch the videos, y'all'll be up and running with draw.io for Confluence in no time flat.
Step 1 – Create a new diagram
A draw.io diagram is inserted similar any other macro in a Confluence page.
Create a new page in Confluence, or edit a page that you lot accept permission to edit.
Click somewhere within the folio, and then click the drop down bill of fare in the toolbar with the plus icon ("+"), and select "draw.io diagram". If you don't immediately come across "draw.io diagram" in the list of macros, search for it – enter "draw" in the search field at the top of this dialog.
Tip: You tin can use the curly bracket keyboard shortcut – in the Confluence folio, type {depict and so press Enter.
You'll see the template manager. Creating a new diagram is fast and easy when you lot choose a template that is similar to the type of diagram you want to create.
Select a blank diagram, so click Select, or cull a template or an existing diagram and click Re-create.
Tip: Search for a template to find it faster – use the search selection on the left of the dialog and input your search term to display a list.
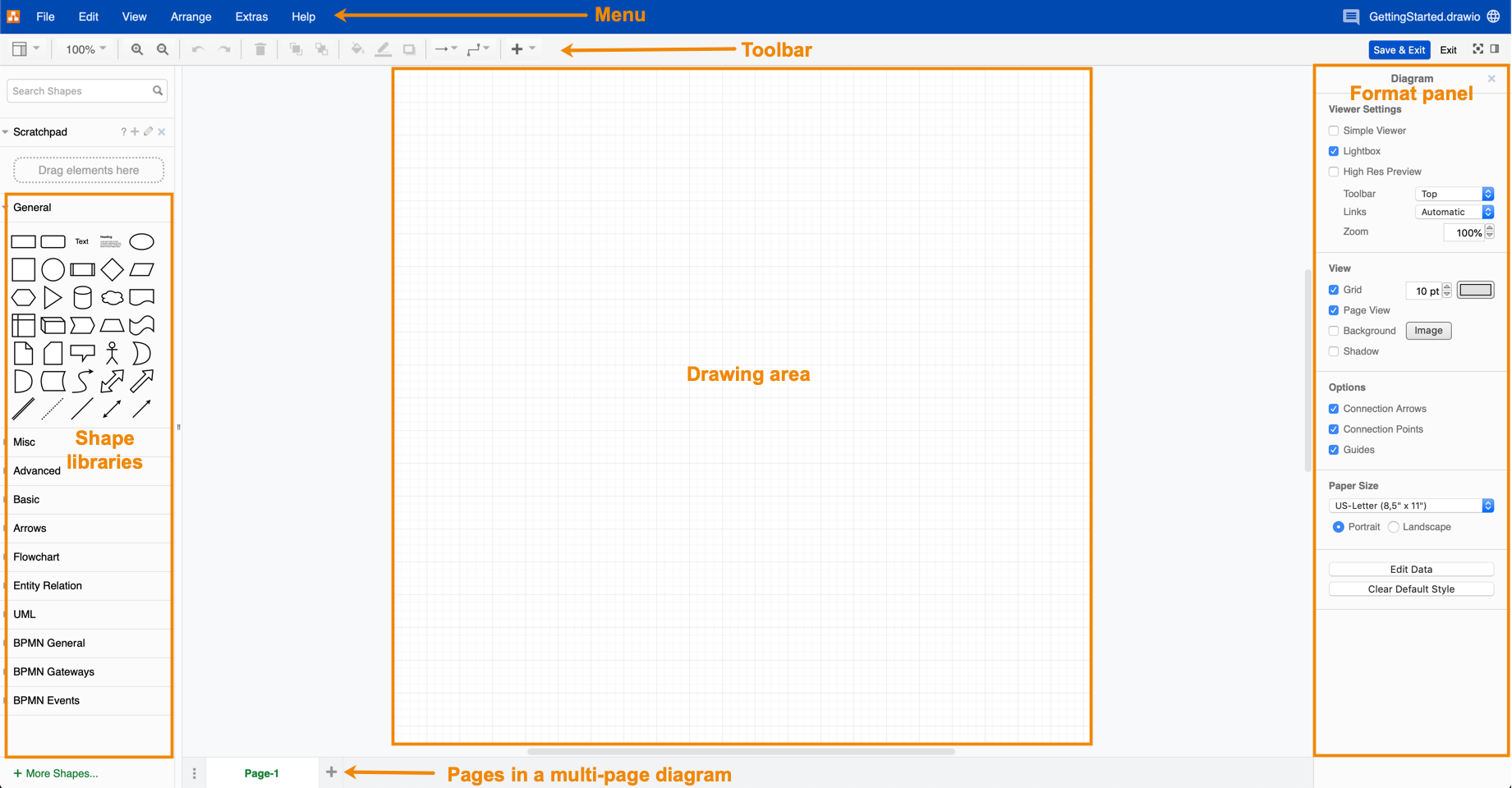
Step 2: Go to know the draw.io interface
A diagram typically consists of shapes, connectors, and text. Depending on what you work with, the available tools in the toolbar and the displayed formatting options volition alter depending on what you have selected.
Toolbar
The toolbar is displayed directly under the draw.io menu. The bachelor tools will change depending on what yous are working with in your diagram.
Cartoon surface area
The cartoon area is in the middle – what y'all see in this area is what is displayed in your Confluence folio subsequently yous save information technology. In that location are guide lines to assist yous align each component in your diagram.
Yous tin can movement around the cartoon area with the mouse bicycle or the ringlet bars on the sides of the drawing expanse. Or you can click and hold the correct mouse push button and elevate the drawing area around.
To zoom in and out, use the two magnifying drinking glass icons in the toolbar. Alternatively, press and hold the Alt key and utilize the mouse cycle to zoom.

An introduction to the draw.io interface
Shape library
The shape library is displayed on the left paw side of the drawing area and contains a diverseness of shapes, connectors, and text organized into categories. You can expand or collapse these categories as needed.
To add together a shape to your diagram, merely click on a shape in the symbol library, or click and elevate it into the diagram.
Shapes, text, and connectors in the drawing area are collectively called objects.
Tip: You can add your own shapes to a custom library, if y'all tin't find the ones you need.
Format panel
When y'all select an object, you tin customize how it appears, text included within the shape, or the arrangement and size in the format panel on the correct hand side of the drawing area.
When nothing is selected, the drawing area itself may be customized.
The contents of the format console change depending on what y'all have selected.
Pace 3: Add shapes to your diagram
Shapes can be added to a diagram and continued to each other in many ways. The shapes you choose will be based on the blazon of diagram you want to create.
Click on a shape in the symbol library (left paw panel) to insert information technology into your diagram. Yous can then motility it around on the drawing area – click on the shape in the drawing area and concur the mouse button down, then drag it to the position you desire it to be.
Alternatively, you lot can drag a shape from the shape library into position on the drawing surface area.
Moving groups of shapes
To move a group of objects (shapes, connectors, and text), you need to select them with a frame. Brand sure you start your pick past clicking in an empty infinite on the drawing area, and the frame that yous drag from that bespeak completely surrounds the objects you want to select. Y'all tin then move your choice as a group.
Alternatively, you can select multiple objects past holding Shift and clicking on them.
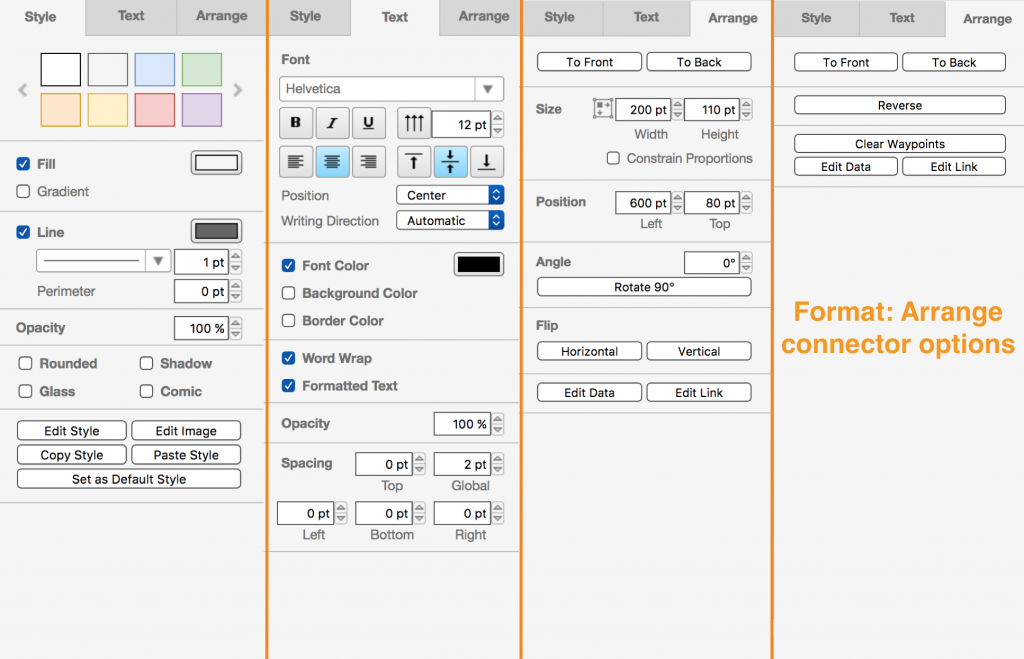
Change the format of a shape, connector, and text
Click on an object to select it, and you'll see the options in the format panel on the right manus side change to display three tabs, Fashion, Text and Accommodate. The options are different for shapes, text and connectors.
- Mode – Alter the color, line thickness, fill up, or style of your object.
- To change the font, justification, alignment, and font color of a text object, or the text included within a shape or connector – utilize the options in the Text tab.
- To change the size, position, and angle of shapes and text, and the position of whatsoever layered object – use the options in the Arrange tab.
Tip: You can also change some of the formatting with several tools in the toolbar.

draw.io – tabs on the format panel
Replacing a shape with a different shape
Simply drag a shape from the symbol library over the shape yous want to replace, until the replace icon is displayed. Release the new shape on the replace icon (it volition change from gray to black – you lot want to release the shape when the icon is black).
Duplicating shapes apace and easily
You tin hands duplicate shapes that are in the drawing area. And there are many ways to do this.
Select an object, and click Edit > Copy so Edit > Paste in the bill of fare, or Edit > Duplicate. You can besides use the keyboard shortcuts Ctrl+C and then Ctrl+Five.
You tin can select multiple shapes, connectors and text and indistinguishable them as a group.
After you have duplicated your objects, you can movement them into position.
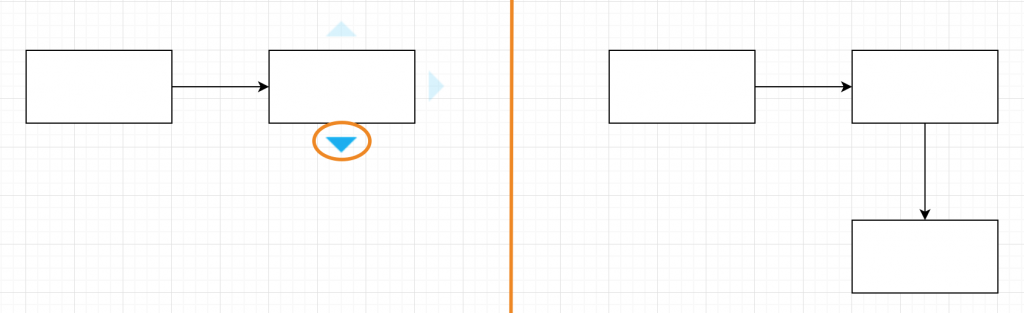
You can simply hover over a shape and yous volition see four blue arrows, one in each direction. Click on one of these arrows to duplicate your shape in the direction you chose. It will be automatically connected to the original shape, and the new shape will be selected. We'll cover connectors in more detail in Step 4.
Tip: At that place are several more means to indistinguishable and connect shapes in draw.io.

draw.io – duplicate shape with an automatic connector
Scaling and rotating
Select a shape or text and you will meet 8 blueish points. Click and drag any of these points to resize your shape. Hold down shift as you resize your shape to keep the same proportions as the original shape.
A black rotate symbol is displayed in a higher place a selected shape or text. Click on this and drag to rotate your shape around its central point.
Adding text inside shapes
Instead of calculation a split up text field that will not move with your shape, y'all should add the text directly to the shape.
Select a shape and simply start typing your text.
By default, the text will be in the middle of the shape and will wrap automatically at blank spaces to the edge of your shape.
You lot can alter the formatting of this text by using the options in the Text tab of the format console while this shape is selected.
Of course, y'all can too add text to connectors, just more than on that in the next section.
Pace iv: Working with connectors
Most diagrams aren't just a collection of shapes, y'all want to signal those relationships with connectors. These are lines and arrows joining shapes and text objects together.
Yous don't need to depict separate lines and arrows to connect shapes – in fact, this is non recommended, because the lines won't move with a shape, whereas a connector will.
Using connectors volition salvage you a lot of time and effort!
Every bit in Step 3, if you want to duplicate a shape and automatically connect it to its copy, hover over a shape until the blueish arrows announced, and click on the direction in which you want the indistinguishable to announced. By default, these shapes volition exist connected with an arrow.
Connecting shapes
To draw a connectedness between unconnected shapes, make sure the shape you showtime from is not selected. Hover over the shape with the mouse and you volition see small blue crosses. Click and drag a connection from 1 of these blueish crosses to the shape you want to connect to (information technology will also have bluish crosses). Make sure you release when there is a green circle on the connection point you desire to apply – otherwise the connector will not be linked to that shape.
You can too draw a connector in the same way, merely starting from 1 of the bluish arrows that appears when you hover over a shape.
Connectors from the shape library
Y'all can besides add connectors from the shape library. Click on the connector shape yous want to use and and then move it into position. Be careful to move each stop onto a connection point on a shape when it displays the green circle – otherwise they will non be linked.
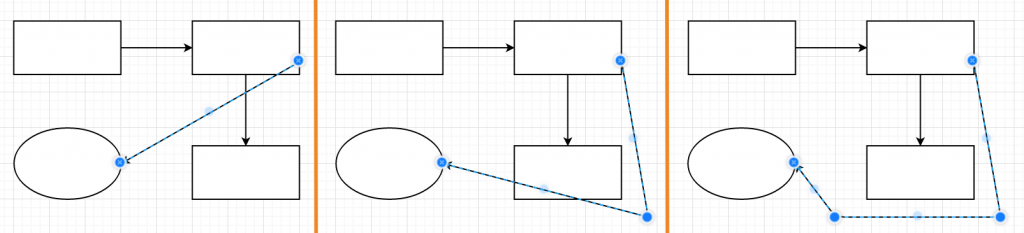
Adding waypoints and irresolute the shape of connectors
Sometimes, you want to make a connector get around other objects in your diagram. Y'all can do this by adding and moving waypoints on your connector.
Select a connector, and yous will see a light bluish indicate – click on this and drag it to add a new waypoint to the connector. A new potential waypoint will be shown with that low-cal blueish point between existing waypoints (dark blue points). You can do this any number of times to change the path that your connector takes.
You lot can click and drag any existing waypoint to movement information technology.
You can also add extra waypoints to connectors and alter its shape using the Waypoints drop down list on the toolbar.

describe.io – adding waypoints and re-shaping connectors
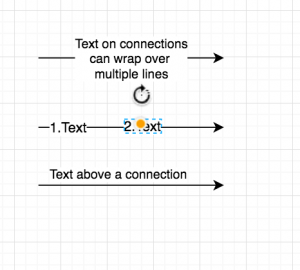
Adding labels to connectors
Information technology's common to add labels to connectors, especially if you are creating a diagram as part of the software development procedure.
To add a label to a connector, double click on or near it, and a text field volition appear – enter your text.
To move a label, click and drag it to another position on the connector. Yous can add more one characterization to each connector.
Note: Text labels above, below or next to connections may not exist correctly positioned when you motion a shape. Only move the characterization back into place if this occurs.

Change the format of a connector
You tin change the formatting of the connector and the text label by clicking on information technology and then using the options in the Manner and Text tabs in the format panel.
Select a label and rotate it by clicking on the black rotate symbol and dragging it into position.
Tip: You tin can also modify the style of a connector using Connection drop downward list on the toolbar.
Step 5: Saving and viewing your diagram in Confluence
At present that you accept created your diagram, you volition want to save it. Simply click the Salve and Exit button at the top correct in the toolbar, and you'll return to the Confluence page. You volition see a preview of your diagram. Save the Confluence page.
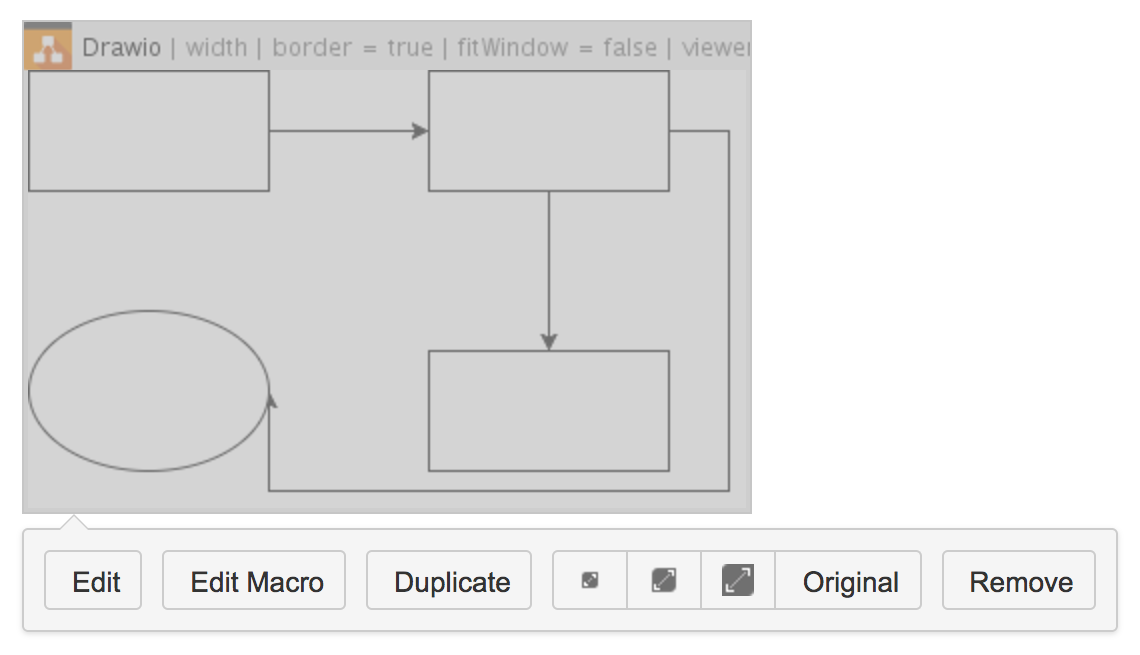
When you select the macro preview while in the edit way on your Confluence page, you have a number of options.

- Edit: Open the diagram in editing mode.
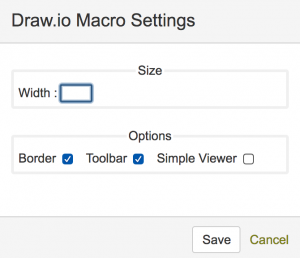
- Edit Macro: Change the displayed size of a diagram, choose whether it has a border or not, and if a toolbar is displayed.
- Duplicate: Create a copy of the diagram within the page. You volition be prompted to enter a new name for the duplicate.
- Change the displayed size of the diagram in the same way as y'all alter displayed images.
- Remove: Delete the diagram.

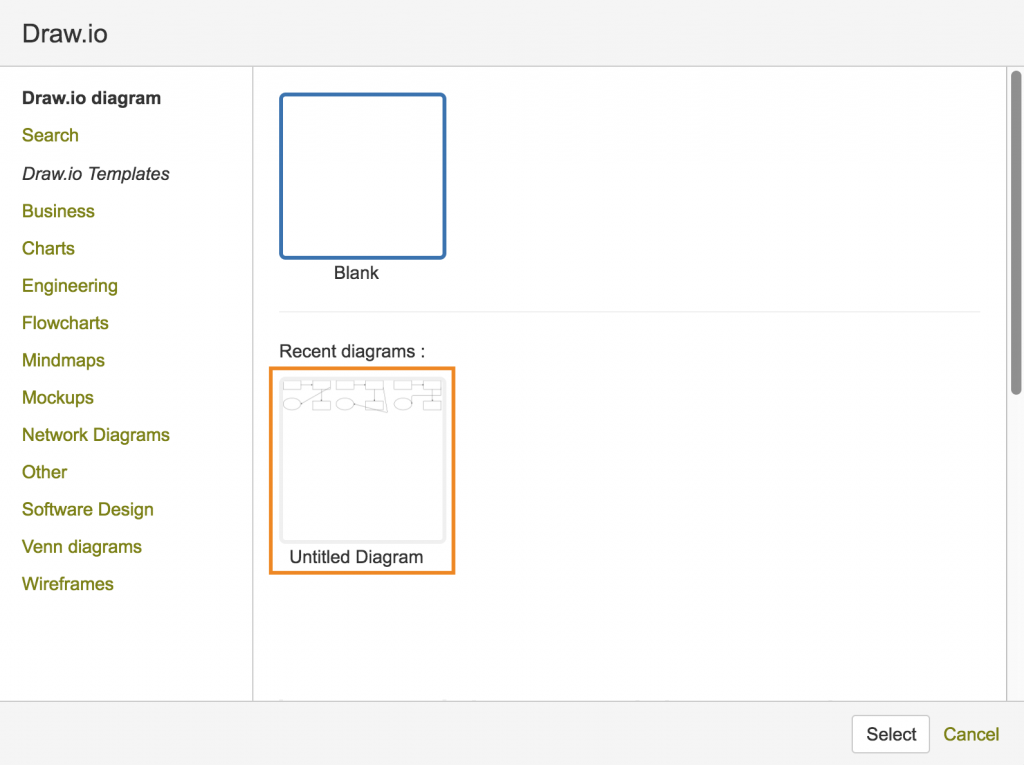
Restore a 'lost' diagram? Sure!
If you mistakenly click Get out, don't worry – your diagram has not been lost. describe.io automatically saves the state of your diagram. Merely insert a new diagram, and you volition see the diagram y'all had previously worked on in the Recent Diagrams list.

draw.io – insert an unsaved diagram
draw.io and Confluence'southward revision history
Changes to draw.io diagrams are directly saved in Confluence in the page history, with the engagement and fourth dimension of the change, likewise as name of the user who made the modify.
You can restore older versions of a diagram from this page history.
Importing and exporting diagrams
There are many import and export options bachelor in draw.io.
You can import diagrams in the following formats: XML (draw.io), Gliffy, and VSDX . Click File > Import then select the file you want to import.
There is also a mass import part for Gliffy diagrams – yous tin convert all of the Gliffy diagrams within your Confluence intranet to depict.io with just a few clicks.
Exported diagrams can be saved in the following formats: PNG, JPEG, PDF, SVG, and XML. Click File > Consign to see the options available for each file format.
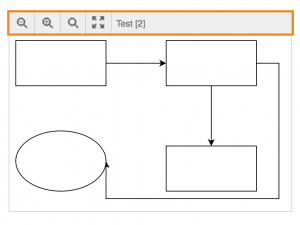
draw.io diagrams in view mode
What practice you actually see when you take saved your diagram and saved your page? Your diagram in your page of course!
When a viewer hovers over your diagram, a small toolbar is displayed by default, where they tin change the size of the displayed diagram, or view information technology 'full screen', just like any other image in Confluence.
You can turn this toolbar off in edit mode: Click on the draw.io macro to brandish the options toolbar, so Edit Macro. Deselect the Toolbar checkbox, and save your folio.

describe.io – diagram in Confluence's view manner with the toolbar
Gear up to learn more?
You lot have learned all the nuts for using describe.io!
Keep our beginner cheat sheets for depict.io at your side, and I hope you volition become comfortable with draw.io in no time.
Our user documentation for draw.io for Confluence contains additional videos and screenshots that may be helpful.
Watch this weblog for posts that explain how to employ the more advanced features of draw.io, and level upwardly your diagramming skills.
Share This Story, Choose Your Platform!
DOWNLOAD HERE
How to Create Draw Io Diagram in Confluence TUTORIAL
Posted by: cedricstee1948.blogspot.com



Comments
Post a Comment